Reliek ostensorium. The foot has no flat edge, as the monstrans discussed here have. The upper part consists of a cupboard with glass on front and back. The front is attached to

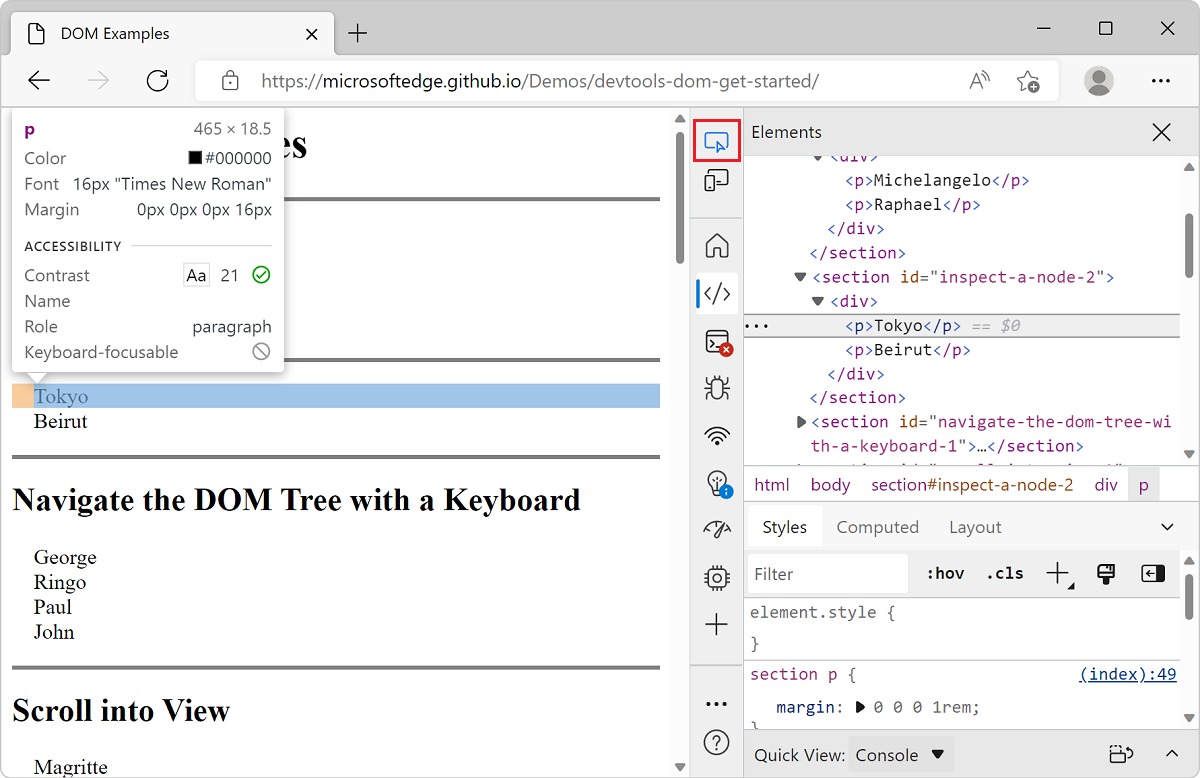
Edge Knowledge Base > Hardware > ID Scanner > ScanShell 800R ID Scanner > ScanShell800R ID Scanner Tip Sheet Document

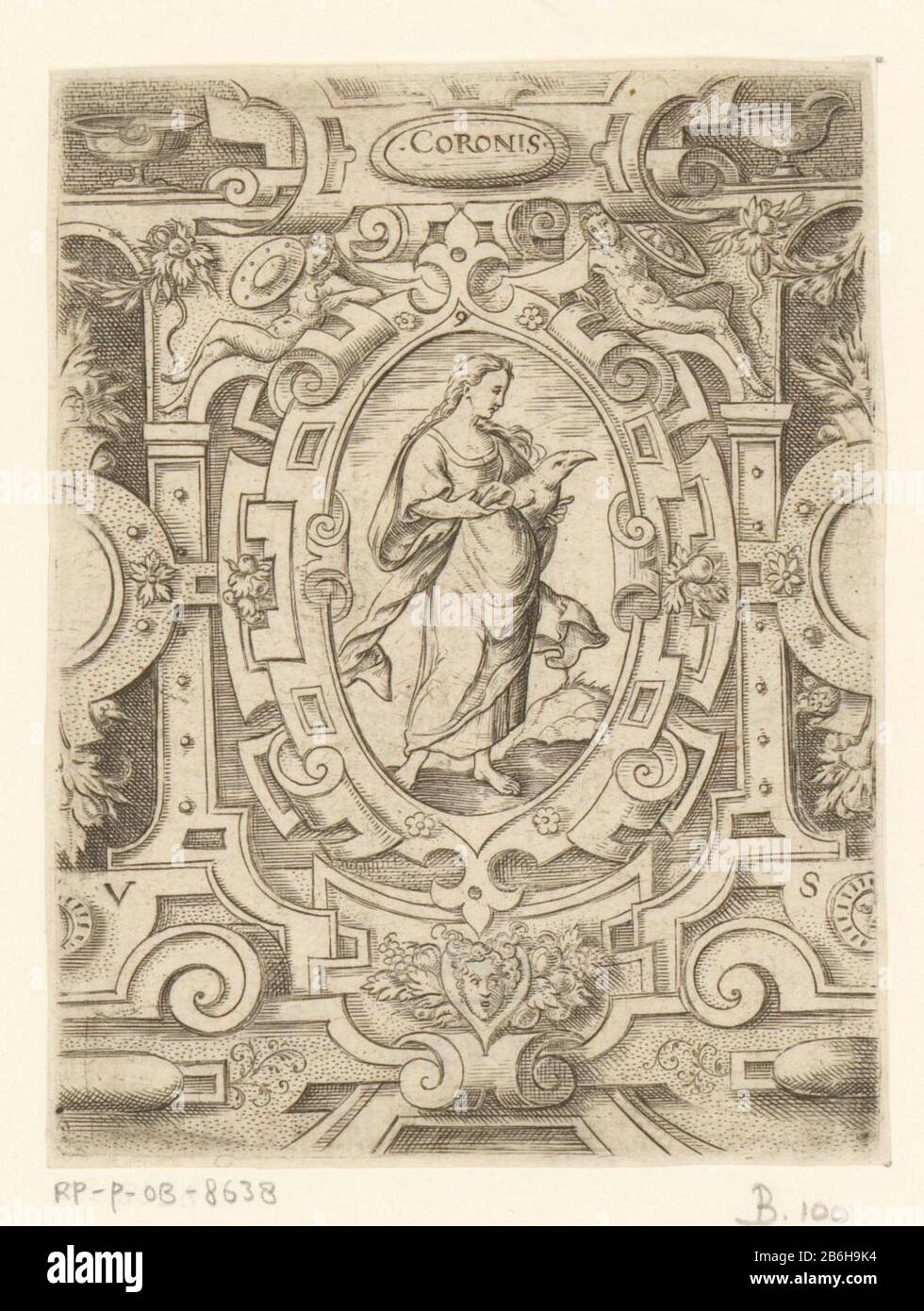
Coronis in a scroll work frame Mythologische women (series title) Allocated top center: 9. Manufacturer : print maker: Virgil Solis (indicated on object) Place manufacture: Nürnberg Date: 1524 - 1562 Material: paper