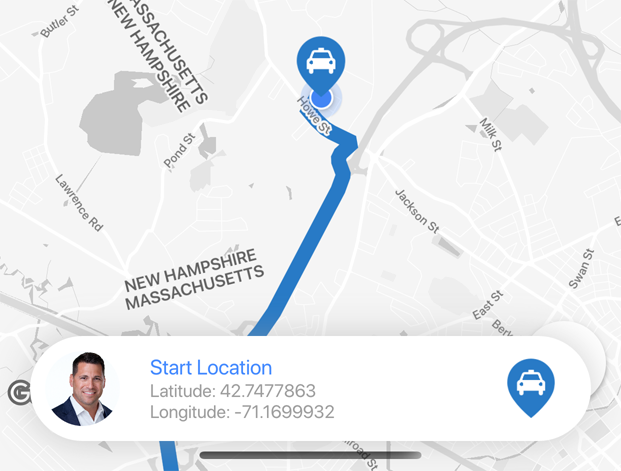
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner
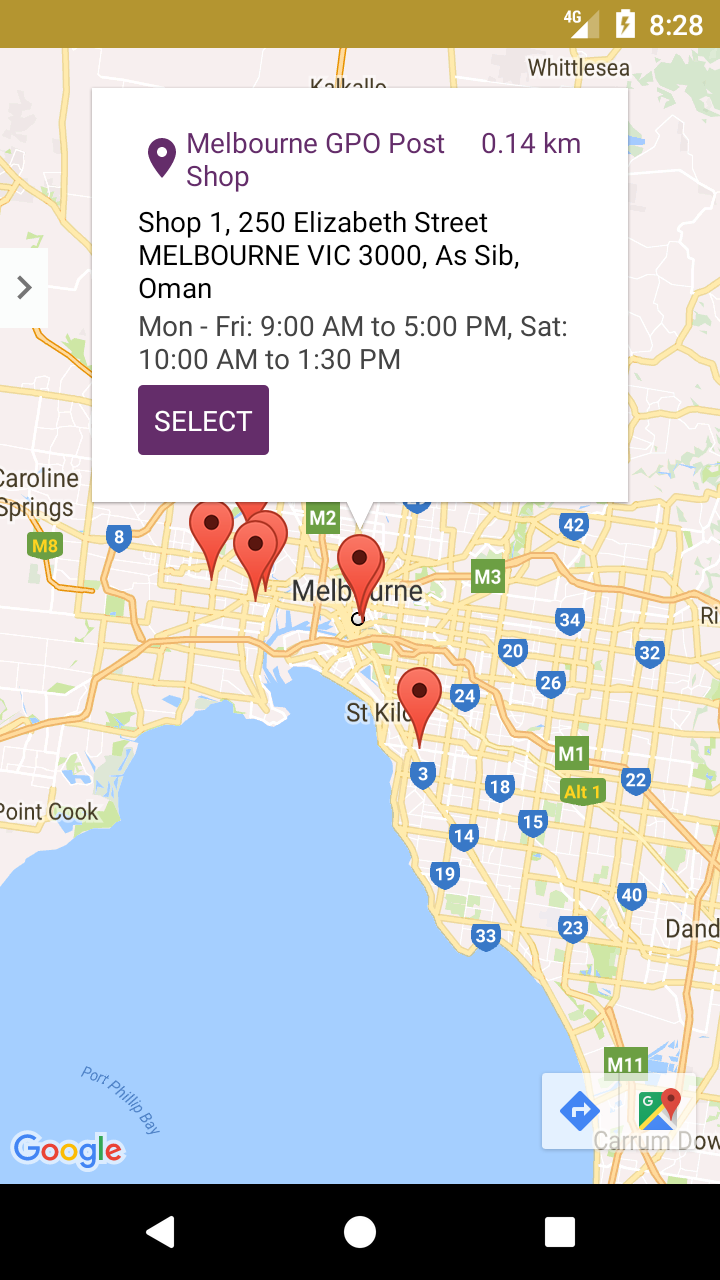
![google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/3187342/65343824-99e75800-db9b-11e9-80c2-46ad69756652.png)
google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub
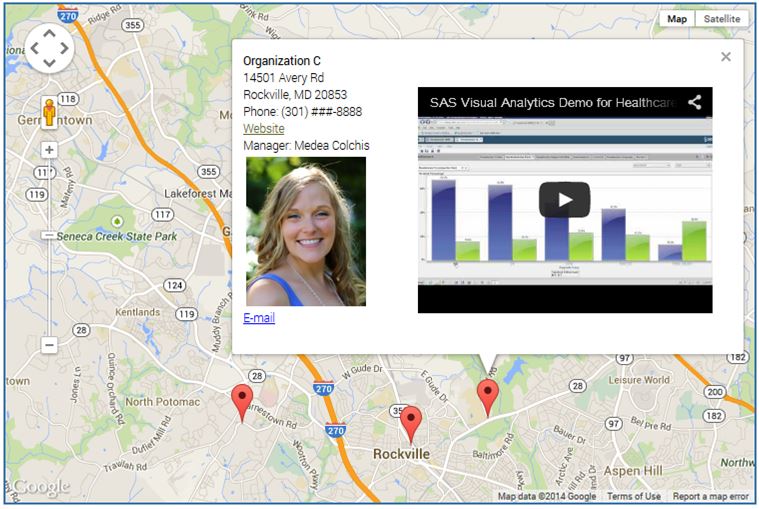
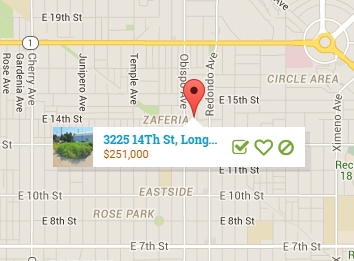
![How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated] How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated]](https://1.bp.blogspot.com/-AeU0PQ3UkK8/WJnm0E6-qiI/AAAAAAAAAvY/nhMgTgOVC5My8mR-uwYY2zAtRyhLp1lygCLcB/s1600/cutom%2Bmarker%2Bin%2Bmap.jpg)
How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated]

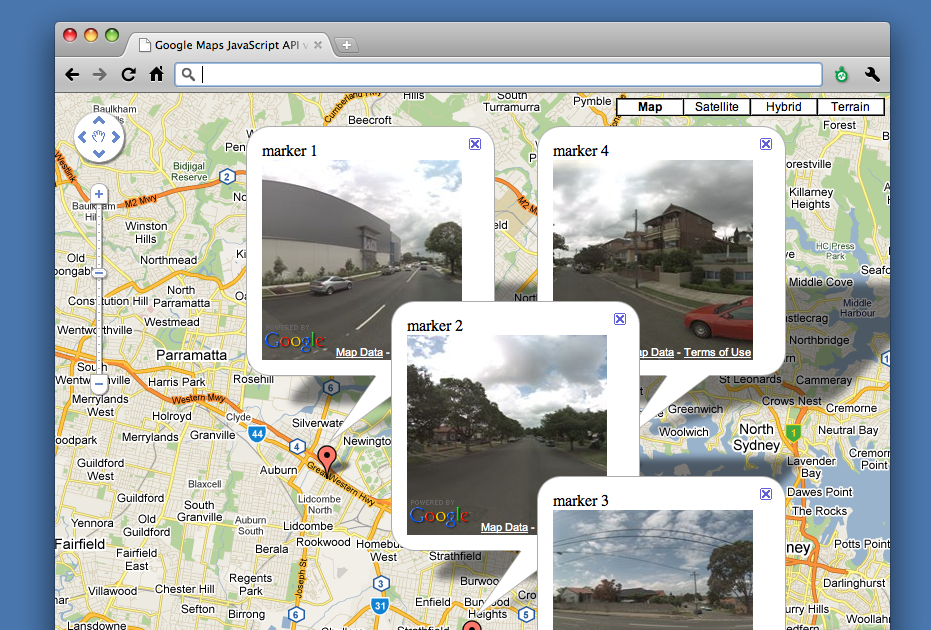
Marc Ridey - Blog: Maps API Javascript v3 - Multiple Markers with multiple infowindows and StreetView