Scroll to section smooth scrolling like onepage website using HTML, CSS & jQuery Smooth Scroll - YouTube

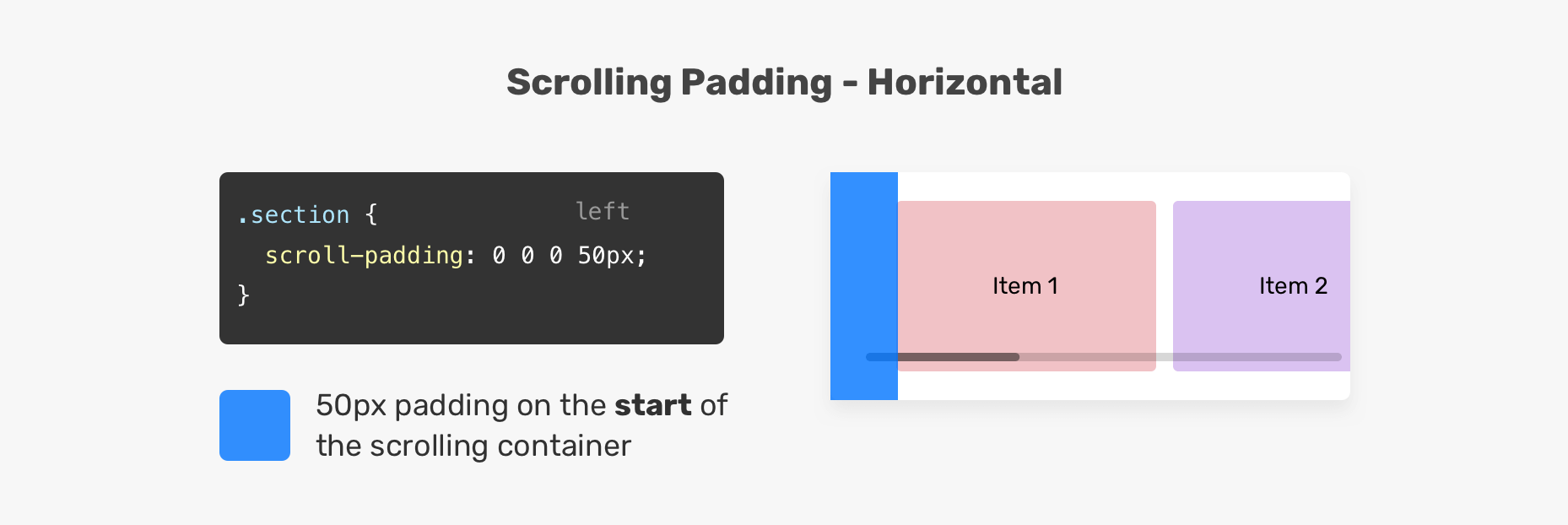
Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community 👩💻👨💻

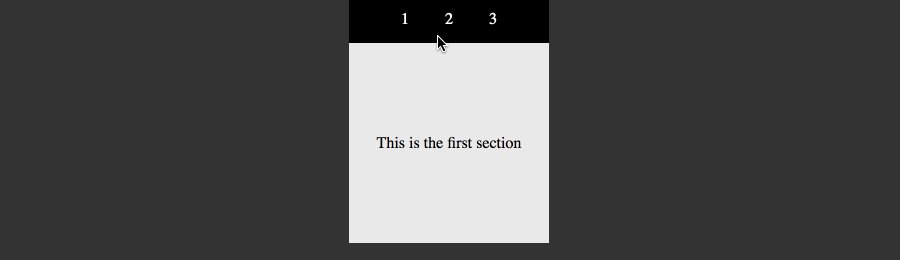
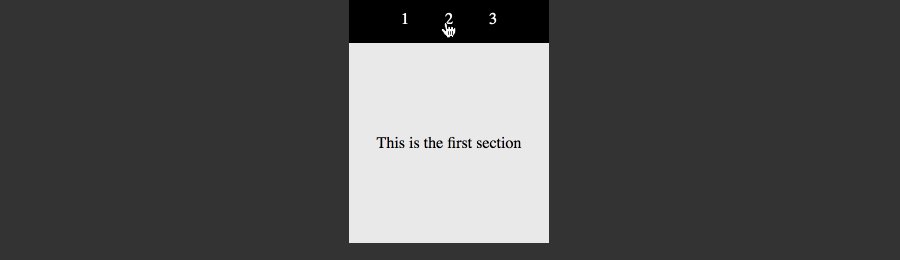
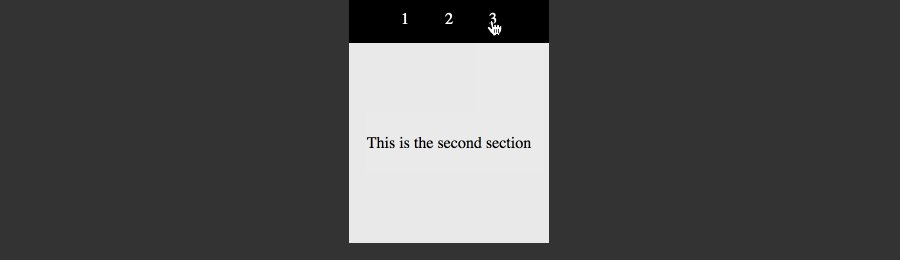
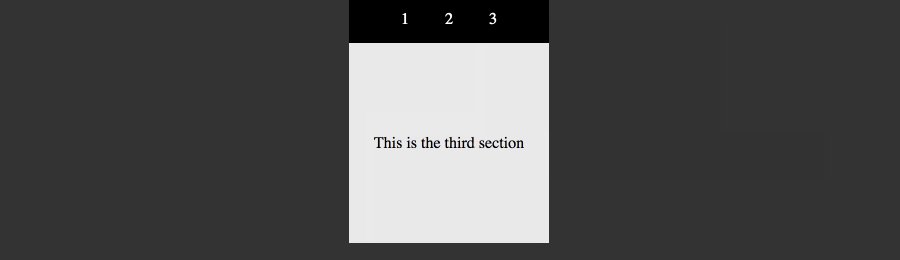
Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers

Scroll to section smooth scrolling like onepage website using HTML, CSS & jQuery Smooth Scroll - YouTube
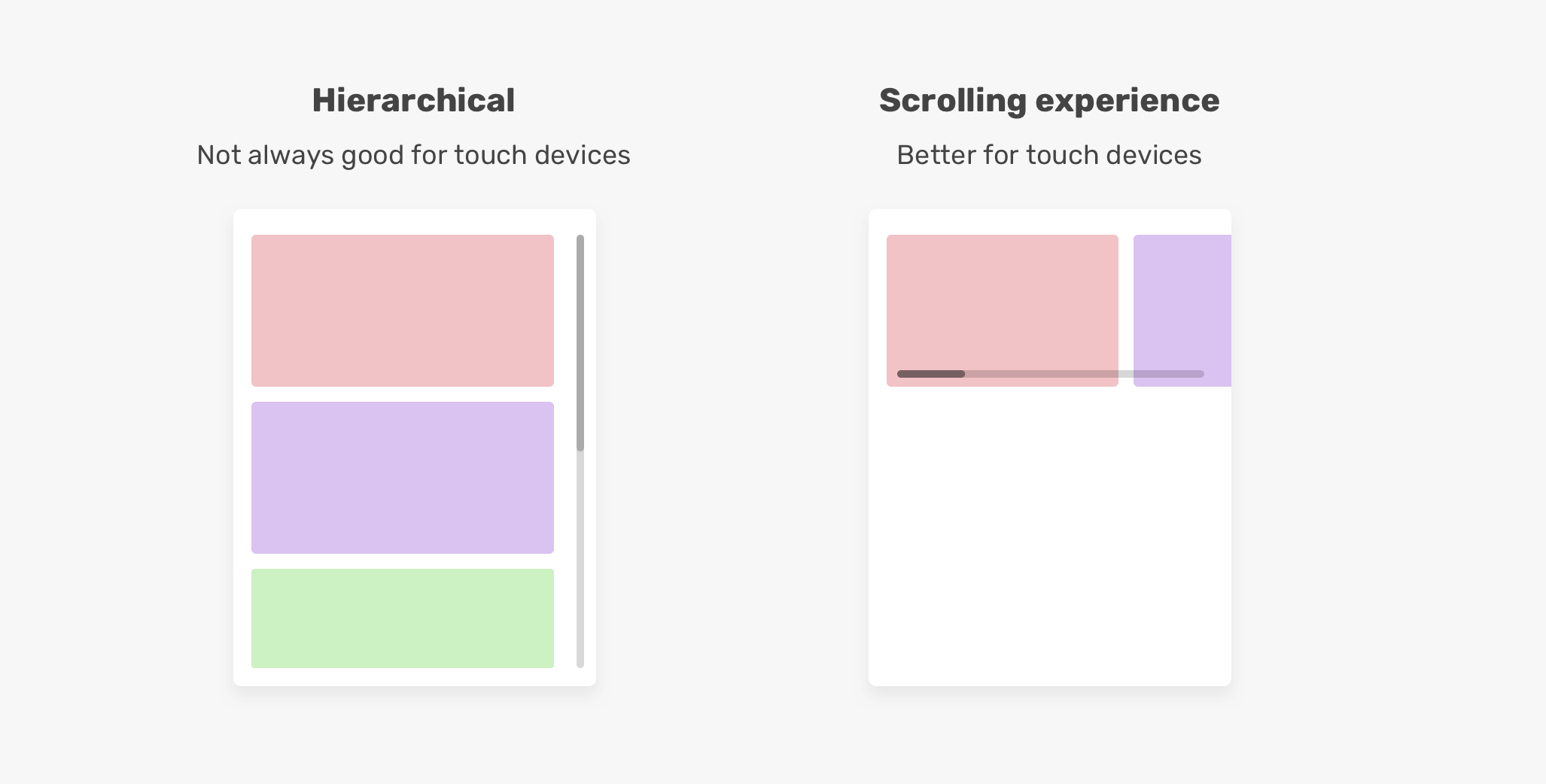
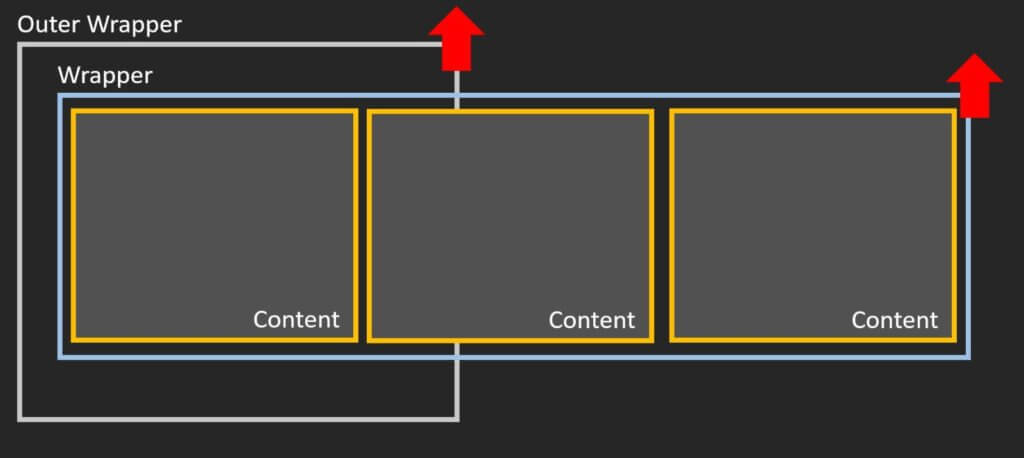
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective