
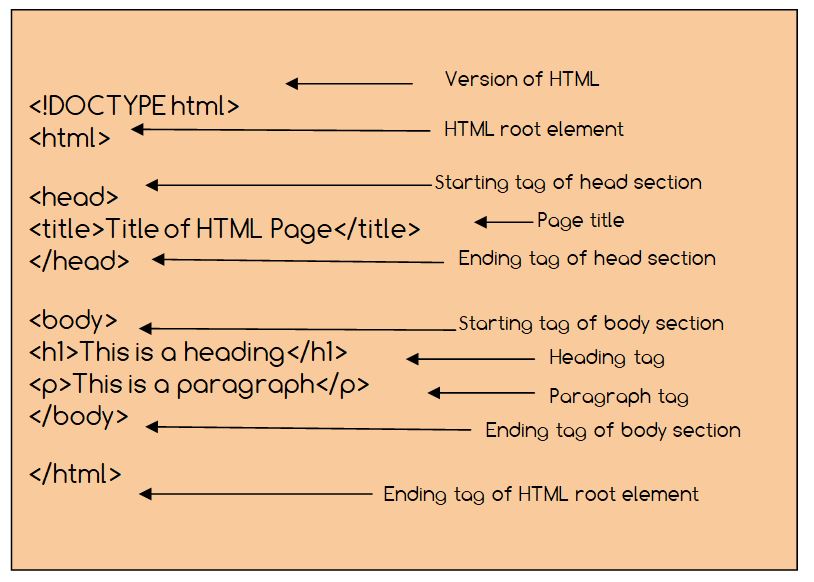
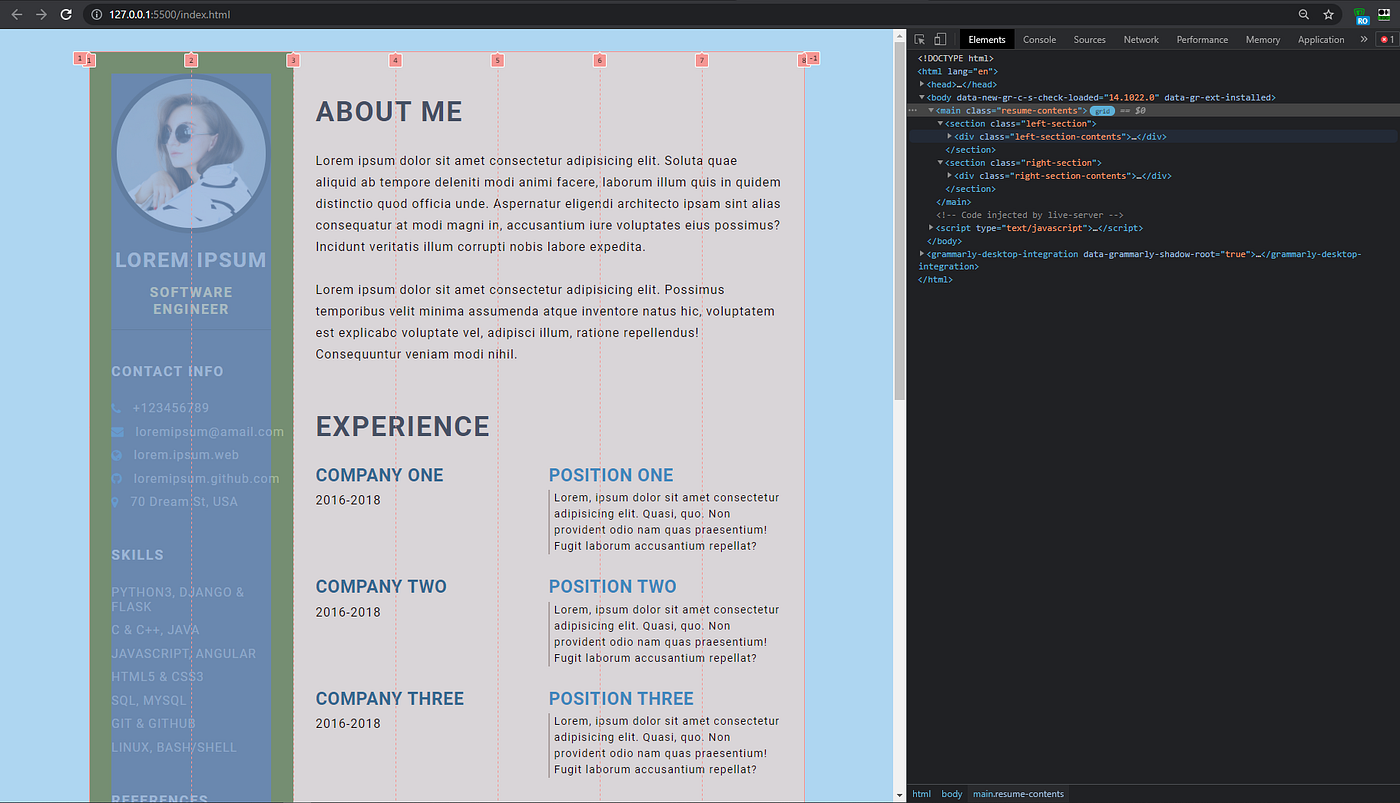
Build a Killer Developer Resume With HTML and CSS | by Fahadul Shadhin | JavaScript in Plain English

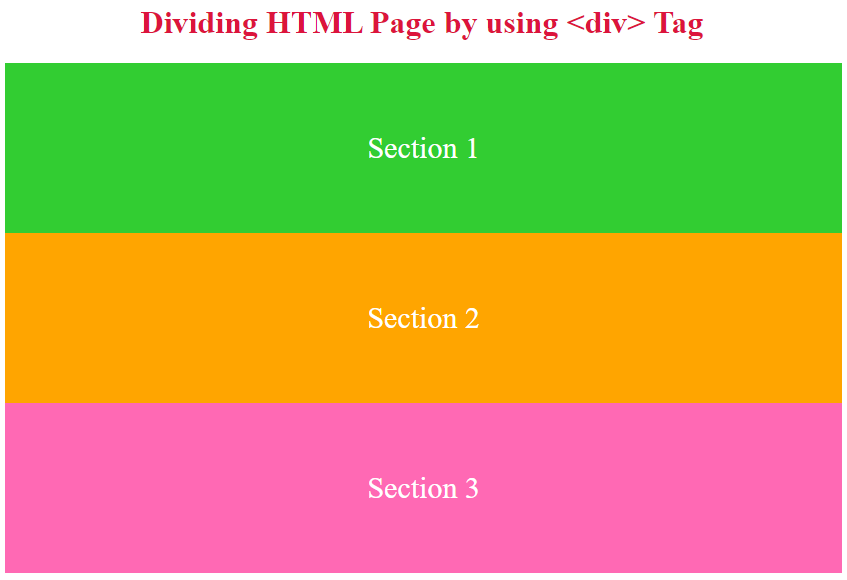
Write html code to divid the screen into two horizontal section. the top section should display the - Brainly.in

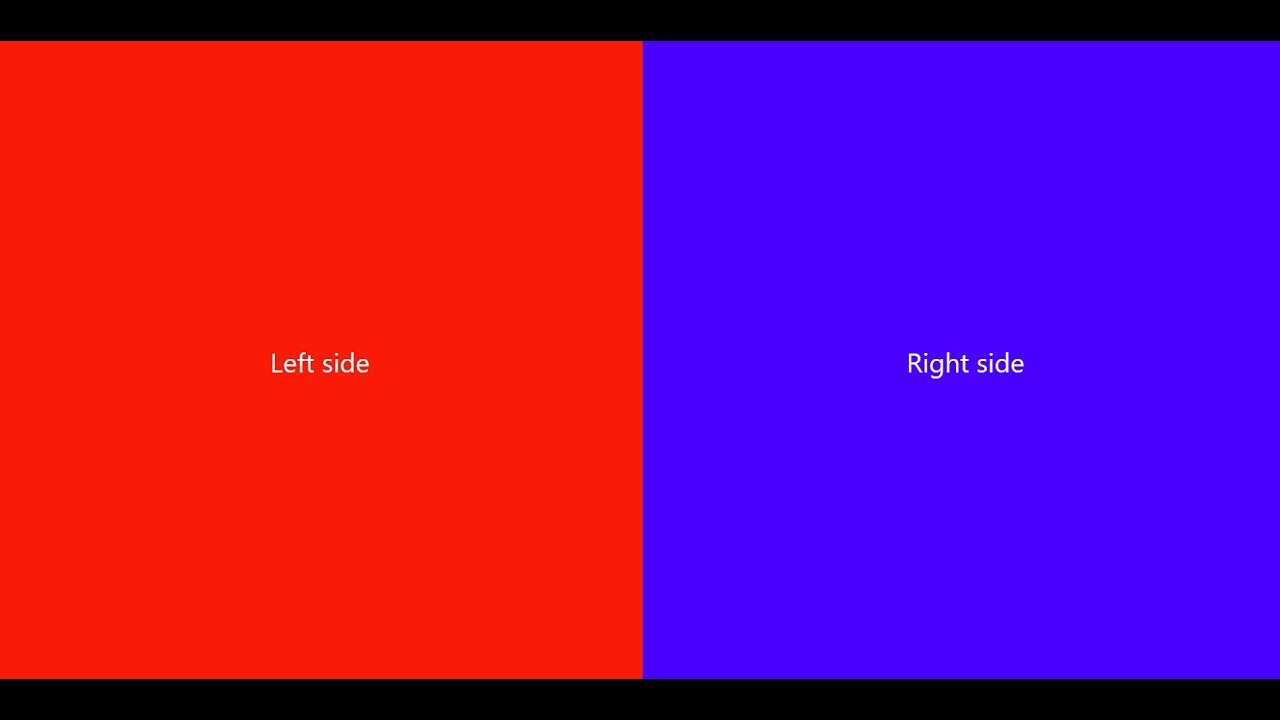
Create Split Screen Page Vertically and Horizontally in HTML | Divide Page into 2 columns HTML - YouTube