Detect when users click an exact active `router-link` (current page === router-link's to) · Issue #1155 · vuejs/vue-router · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

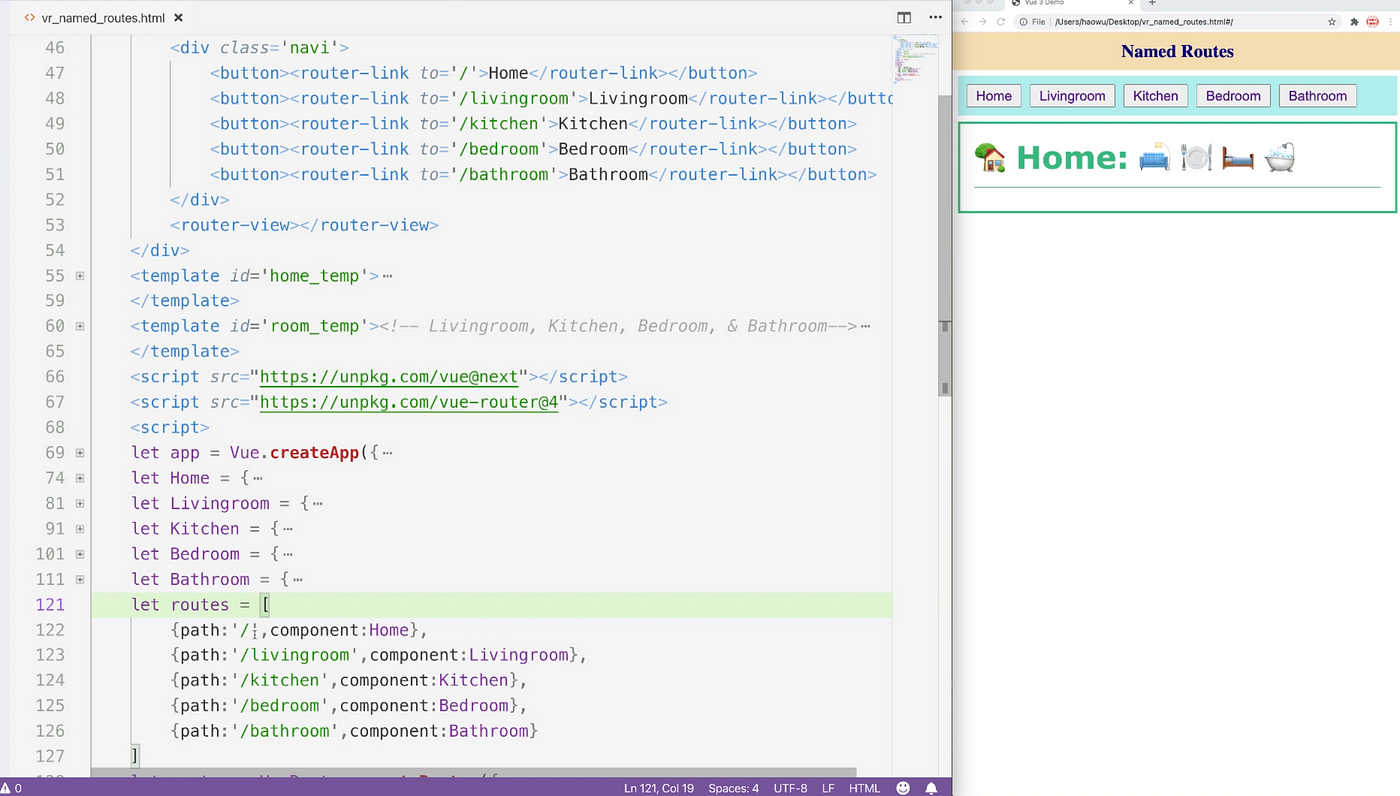
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube